こんな記事の存在を知りました。2012年のアドベントカレンダーなので、もう10年前の記事ではあるのですが、最近初めて知りました。
Saliency Icon Championship !?!?
Computer Vision Advent Calendar 2012 Saliency Icon Championship (CVAC2012 SIC) – おいしいお米の話 https://t.co/X4z3ofBFcG
— にしゆか (@nsyk_tw) January 20, 2022
Saliency Icon Championship (SIC)は,色々な方のTwitterアイコンをタイル上にならべ,saliency mapと呼ばれる視覚的注意の計算モデルを適用することで,「どのTwitterアイコンが最も視覚的注意を誘起しやすいか(ぱっと目につきやすいか)」を調べてみようという企画です
これを読んで気になることが出てきました。TL上だと、どのようなアイコンが目につきやすいのでしょうか。
気になったことは早速試してみるべし!ということで、アイコンを使用していいよとおっしゃってくださった方々にご協力いただき、顕著性マップを出してみました。@tsuhirさん、@Luzwellさん、@Toitu_Princeさん、@yamap_55さん、ありがとうございました!

※本ページにはプロモーションが含まれています。
顕著性マップは、Python環境さえあれば手軽に求めることができるので、今回使用した方法について書いておこうと思います。
顕著性マップとは
シリーズ統合的認知 第1巻『注意 選択と統合』によると、顕著性とは、
いま見ている光景のそれぞれの場所の見やすさ、目立ちやすさ
のことだそうです。そして、静止画における顕著性マップは色・輝度・方位の特徴マップの出力を合成して作ったもので、
最も重要そうな場所を示す
ものです。
顕著性マップの仕組みについては、Itti & Koch(2001)のfig. 1がわかりやすかったです。
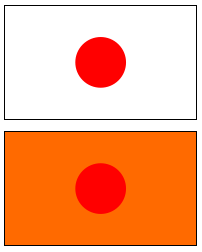
まず、画像特徴ごとに目立ちやすさを計算します。例えば色でいうと、白地に赤い丸があると赤い色が非常によく目立ちますが、橙の中に赤い丸があってもあまり目立たない……といったような感じです。

↑ 同じ赤でも周囲の色によって目立ちやすさが変わります
こうして求めた画像特徴ごとの目立ちやすさを、「一般的に人がどういう特徴に注意を向けやすいか」で重みづけて合算し、顕著性マップを求めます。fig. 1では、木の根元(黒っぽい)に置かれたドルマークのついた白い袋が非常に目立つということで、その辺りが白くなっています。
顕著性マップを求めるための計算方法は色々ありますが、今回はITTI modelと呼ばれるものとGBVSと呼ばれるもので試してみます。仕組みは Itti & Koch(2001)のfig. 1の通りです。GBVSはITTI modelの発展系なので、GBVSの方がITTI modelと比べて人間の知覚に近いそうです。
実際に顕著性マップを求めてみる
使用したPythonスクリプト
今回は、Githubで見つけたITTI modelとGBVSで顕著性マップを求めるためのPythonスクリプトを使いました。サンプル画像も用意されているので、自分で画像を用意しなくても遊ぶことができます。
Pythonを走らせる準備ができたら、gbvsにある「demo.py」7行目からのfor文の中で元画像のファイル名を指定して実行します。サンプル画像は8枚用意されているので、demo.pyではrange(1, 9)と指定されています。そして、画像のファイル名は「1.jpg」のようになっています。自分で画像を用意する場合は、画像のファイル名を数字にし、拡張子は.jpgにしてください。また、range()の中身は用意した画像の枚数によって変えてください。
for i in range(1, 9):
imname = "./images/{}.jpg".format(i)
print("processing {}".format(imname))
img = cv2.imread(imname)
saliency_map_gbvs = gbvs.compute_saliency(img)
saliency_map_ikn = ittikochneibur.compute_saliency(img)実行が完了すると、元画像、ITTI modelで求めた顕著性マップ、GBVSで求めた顕著性マップの3つがプロットされます。このとき、元画像の色味が実際とは異なるかもしれません。なんでそうなるのかはよくわかりません。また、これとは別にoutputが保存されるようになっています。
demo.pyの中では、GBVSで求めた顕著性マップのみしか保存されない仕様になっていますが、ITTI modelの結果も保存したい場合は、saliency_map_iknに対してもimwriteしましょう。
saliency_map_gbvs = gbvs.compute_saliency(img)
saliency_map_ikn = ittikochneibur.compute_saliency(img)
oname = "./outputs/{}_out{}_gbvs.jpg".format(i, time.time())
cv2.imwrite(oname, saliency_map_gbvs)
oname = "./outputs/{}_out{}_itti.jpg".format(i, time.time())
cv2.imwrite(oname, saliency_map_ikn)
スクショを用意して実行
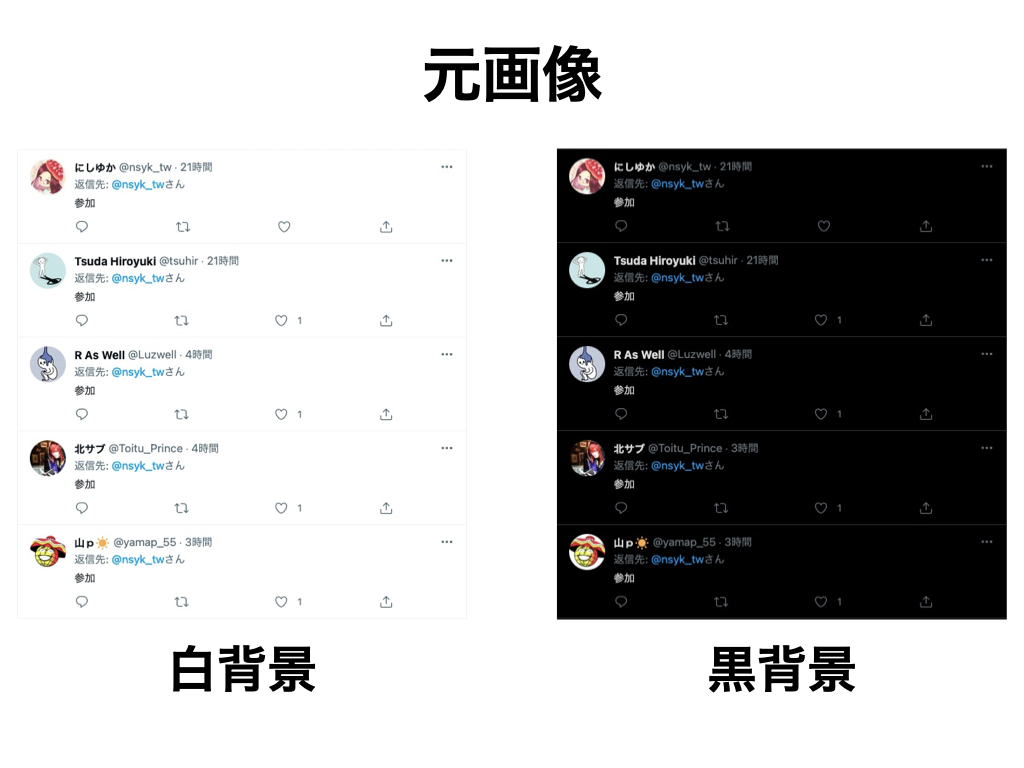
では、実際に画像を入れて実行してみましょう。今回使用する画像は、協力者の皆さんに私の投稿に対して「参加」とリプを送っていただき、TL的な画面を作成したもののスクショです。白背景バージョンと黒背景バージョンのスクショを用意したので、画面の背景色による違いも見ていきたいと思います。

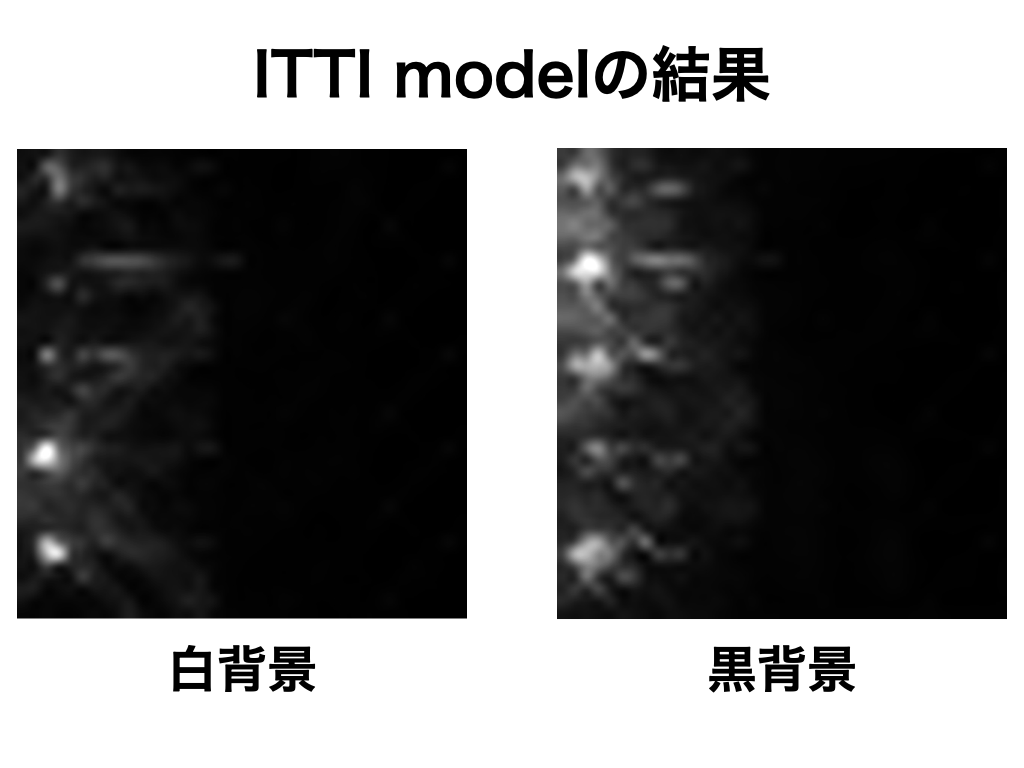
そして、上記コードを実行して出てきた結果がこちらです。まずはITTI modelの結果をご覧ください。白背景だと、下に2つ強めに明るくなっているところがありますね。一方黒背景だと、白背景と比べて明るくなっている範囲が広いように見えます。

わかりやすいように、画像編集ソフトを使って顕著性マップを元画像に重ねてみました(私はFireAlpacaを使っています)。白背景のときは@Toitu_Princeさん、@yamap_55さんのアイコンが強く浮かび上がっています。しかし、黒背景のときは私を含め、@tsuhirさん、@Luzwellさん、@yamap_55さんのアイコンが目立つようです。特に、白っぽい@tsuhirさん、@Luzwellさんが強そうです。その次に@yamap_55さんという感じでしょうか。

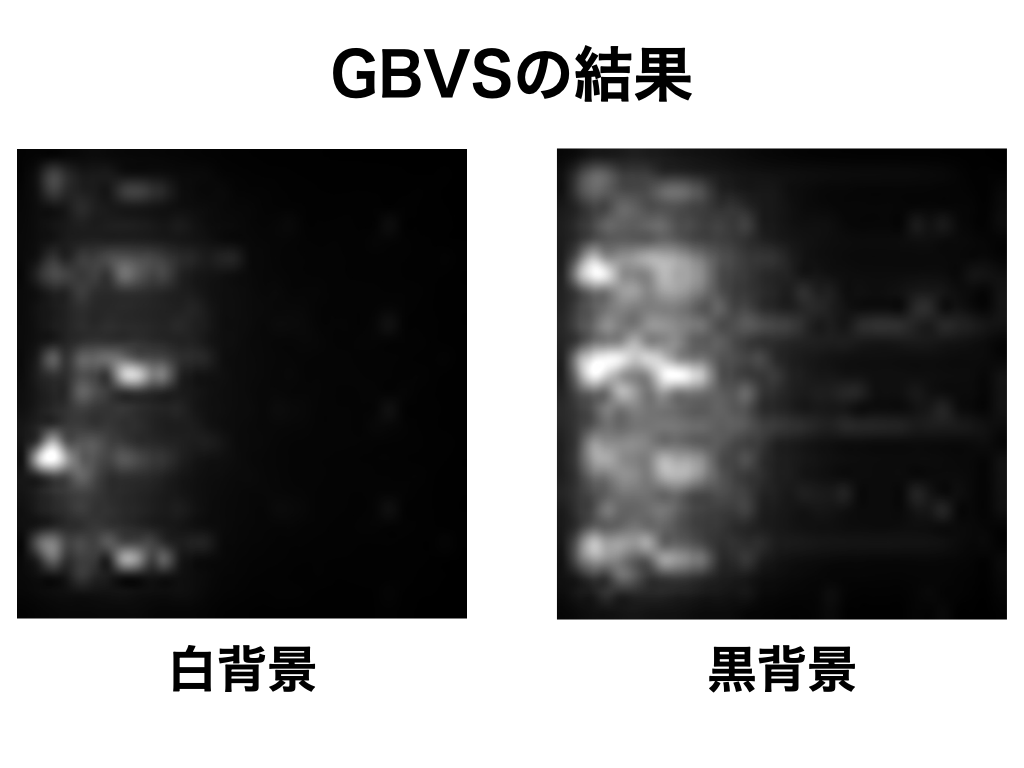
続いて、GBVSの結果です。こちらも白背景のときと黒背景のときで目立ちやすい場所の範囲が異なるようです。白背景だと、下から2つ目のアイコン付近が強めに明るくなってます。黒背景の明るくなっているところの範囲は、ITTI modelのときよりも広くなったように見えます。

元画像に重ねてみましょう。白背景のときは@Toitu_Princeさんのアイコンが最も強く浮かび上がっています。一方、黒背景のときはやはり白っぽいアイコンの@tsuhirさん、@Luzwellさんが強そうです。そしてその次は@yamap_55さん。黄色も目がいきますよね。
感想
背景の色によって目立ちやすさの傾向が違っていて面白かったですね。
白背景で見たときは黒っぽいものがあると強い気がします。例えば、@Toitu_Princeさんのアイコンは人物の背景が暗めなので背景色との色味の違いが大きくなり、目立ちやすいのかなと思いました。逆に、黒背景だと白っぽい色のアイコンで背景色との色味の違いが大きくなるため、@tsuhirさんや@Luzwellさんのような淡い色のアイコンが目立ちやすくなるのかもしれません。
また、黒い背景だと、全てのアイコンで背景との境界線が分かりやすくなるので、全てに満遍なく注意が向いているような顕著性マップが出来上がっているのかなと思いました。
ただ、実際のTLだと、画面にはもっと多くの情報が載ることになります。文章が長くなったり、絵文字が入っていたり、画像や動画が添付されていたり……。加えて、Twitterを使い慣れていればいるほどTLのレイアウトを記憶しているはずなので、アイコンよりも他の重要な(見たい)情報にまず目がいくはずです。
ということで、今回出してみた結果が全て!という訳では勿論ないのですが、1つ気になったことが解決されて、私は楽しかったです。改めて、ご協力いただきました皆さんに感謝申し上げます。ありがとうございました!